
How We’re Striving to Make Buffer More Accessible and Why it Matters
Have you ever had a moment that completely changed how you thought about the world around you?
I grew up on the internet. It’s a big part of my life pretty much every day. I’ve learned how to program, changed careers, built community, and even met my boyfriend. Being online helps me travel the world with confidence, stay in touch with family, expand my empathy, and learn more about social justice issues.
I have a hard time imagining where I would be if I didn’t have access to the online communities and resources that have helped me get where I am today.
I came to this realization last May, at a Global Accessibility Awareness Day event.
I also learned that the way a lot of web-based tools currently are currently built excludes a very significant portion of the population from enriching their lives through the internet the same way that I do.
This realization had a huge, sobering impact on how I view my work as a developer at Buffer, changing how I write code and how I view new features. Since then, I’ve been studying up on accessibility guidelines, connecting with others in the accessibility community, talking to users with disabilities, and pushing to make the web more accessible everywhere I can – even speaking about accessibility at JSConf in Colombia!
Accessibility can seem like a complicated topic, but with just a few simple guidelines, we can have a huge impact on the experience of so many users. Here is what I’ve learned so far in my journey, why building inclusive websites is so important for businesses of all sizes, and a few resources that can help anyone get started creating more accessibility.

What does “accessibility” mean?
Accessibility is the practice of designing and developing web sites and web content that provides a great experience for all web users.

An accessible website is an inclusive website. At Buffer, making our tools (and culture!) more inclusive fits in perfectly with our value: “Do the right thing.”

I first thought that accessibility just meant making a website usable for blind users on screen readers, but a wide array of people need special considerations in order to use the web.
This can include people with low vision, dyslexia, impaired motor function, hearing loss, color blindness, autism, as well as the elderly and people with temporary injuries such as injuries to the hand or arm.
Implementing accessible features can look like:
- Making sure that a screen reader tool can navigate throughout your website
- Making sure that information is not conveyed through colored icons or graphics that might be hard to decipher for those with color blindness
- Making sure all audio and video has a transcript and/or captions (so that blind users and deaf users can access it!)
- And much more!
Accessible websites: It’s just good for business
When talking about accessibility, we often focus on the human or moral impact of building tools for everyone – which is definitely important, but an accessible website can also affect the bottom line of your business.
Around 7–10% of people in the US have some disability that requires them to have an accessible website. That’s a pretty big chunk of potential customers that could be prevented from using a site if it’s not built with the proper accessibility considerations.
At Buffer – I like to think about it this way: if we had a bug on our website that prevented 7–10% of our users from scheduling a post, how would we handle that situation?
It would be a red alert for our team. Engineers would be all hands on deck to fix up the issue for our customers.
We should view accessibility issues in the same way. Some accessibility issues can be so severe that they can completely prevent users from accessing the core functionality of a website.
Another reason why making your website accessible is important is because in many countries, it’s the law!
In the U.S. several large organizations have been sued for discrimination under the Americans with Disabilities Act. While most of these lawsuits are against public organizations like universities or government offices, the NBA, Toys R Us, Bank of America, Reebok and several other private organizations have also been sued for having inaccessible websites.
Accessible features are beneficial for everyone

One of the most exciting benefits of focusing on accessibility is that designing and building for disability often creates results that are beneficial to everyone.
Did you know that the concept of text messaging was first introduced via Telecommunication Devices for the Deaf (TDDs) which were designed to give deaf users a way to communicate via text over a telephone line?
What if we could design and build websites that work for everyone, and by doing so – improve the quality of the product for all users?
An example of this at Buffer is when we made sure that our composer was keyboard navigable for our users on screen readers. It meant that all users could also tab through the composing flow without having to use the mouse. This made it much easier for everyone to get through their workflow quickly!
How we’re working on accessibility at Buffer
At Buffer, we come to work every day excited to give people a greater voice on social media (it’s part of our company’s vision).
Our tools enable users to run small businesses, express new ideas, connect around a common cause, and so much more.
If I spend one hour making a component of Buffer a bit more accessible, it might help our users with a disability save 10 minutes of time online every day. When someone is using Buffer as part of their daily workflow, this time adds up and means more time that can otherwise be spent on their small business, quality time with family, or doing something they love.
We know that we have a long way to go to make Buffer 100% accessible to all of our users. Our iOS app has been a beautiful inspiration for how to build a great app that works for everyone, and we’re pushing to make Buffer.com just as easy to use.
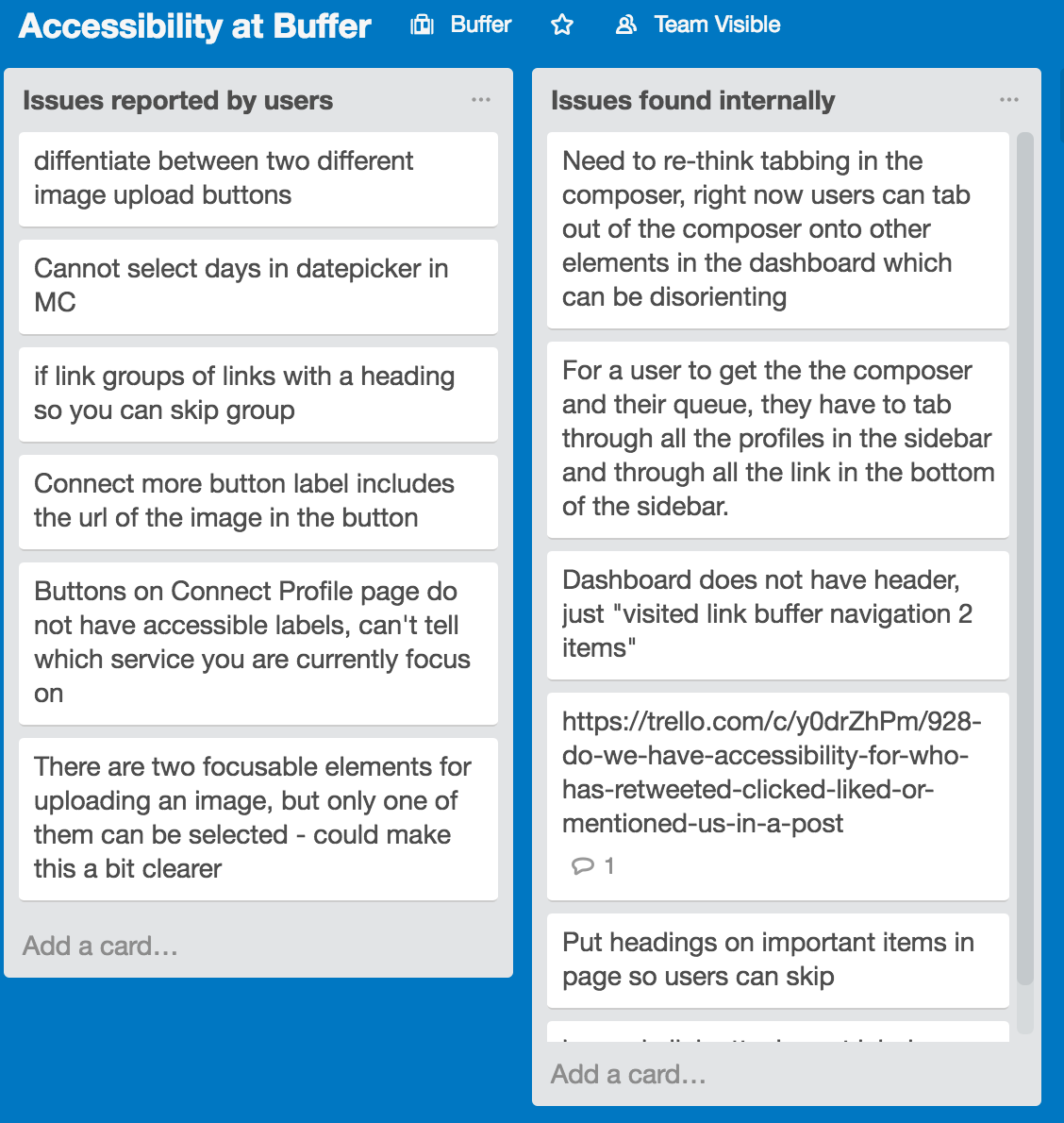
We’re doing that by making small changes over time that will eventually lead to a fully accessible experience. We started by auditing the site for accessibility traps, and making a list of all the things that need to be changed.

One by one we are fixing these items. Talking with a Buffer user who uses a screen reader to schedule posts for her small business and hearing first-hand how she uses Buffer helped us learn so much about the areas we need to improve. We are so grateful for users who take the time to write in or chat with us over the phone about accessibility at Buffer.
Accessibility first steps: Start small
If you’re just getting started with accessibility, it’s easy to feel overwhelmed by the amount of work to be done.
But making small accessibility wins happen once a week or once a month can still make a huge impact on your users. Start small and work from there.
The best way to get started is by becoming familiar with some accessibility basics.

Teach Access tutorial is a great resource. This tutorial will give you some background on accessibility as well as some practical ways to implement accessible features on your website.
Another great resource is the A11Y Project which includes lots of awesome how-tos, tips, accessibility myth debunking, and much more!
The WCAG 2.0 accessibility guidelines can provide more context, and this site shows more about what it’s like to use the web with a disability. If you’re up for it, try using a screen reader to do your daily tasks on the web. Check out your favorite website and see how you fare just using a keyboard.
Ready to go even further?
Start small, learn the basics, and implement what you can. A majority of the work that needs to be done to make a website accessible can be done with a basic understanding of accessibility!
Even more action steps you can take:
Jump on a call with a user who requires an accessible site If you work on a web-based product, this can have a huge impact on learning more about what it’s like to navigate your site with a disability, and can profoundly expand your empathy for users.
Be an advocate for accessibility in your workplace. It can be so helpful to have a go-to “accessibility person” within an organization that others can look to for advice or code reviews to make sure things are working properly for everyone.
Get involved with the accessibility community! Follow the #a11y tag on Twitter to stay up to date with the latest accessibility news, and join the web-a11y Slack to ask and help answer accessibility questions and chat with others about building inclusive websites.
If you’re new to accessibility, or aren’t a coder and need some help getting these things implemented, perhaps sharing some of this info can help rally some support.
More than dollar signs: The human impact
Thinking back to all the things I do on the web in a given day or week, it’s astounding.
Maybe I apply for a loan, purchase flights, follow news stories, or connect with an old friend. It’s truly amazing what we can do on the modern web.
As we move more and more life tasks to the web, it becomes even more crucial that we make sure we’re not leaving anyone behind.

This is why accessibility is so important.
When we start depending on the web to accomplish important life tasks, we need to make sure that everyone has access to get these tasks done. Living life with a disability can already add so much extra work to get through daily life – we as web developers and content developers need to make sure that we’re not adding more work to that load.
Learning about and following accessibility guidelines may take a bit of extra work at first, but the amount of time we’re helping save for our users is always worth it.
Over to you
Is your company doing anything exciting along the lines of accessibility? Have you tried using a screen reader? Are there any questions you have for me and what we’re doing at Buffer? I’d love to hear in the comments!
Try Buffer for free
140,000+ small businesses like yours use Buffer to build their brand on social media every month
Get started nowRelated Articles

TikTok's parent company must divest the app or face a ban in the U.S. Here's everything we know, plus how to plan ahead.

How the Buffer Customer Advocacy Team set up their book club, plus their key takeaways from their first read: Unreasonable Hospitality by Will Guidara.

In this article, the Buffer Content team shares exactly how and where we use AI in our work.